Introduction
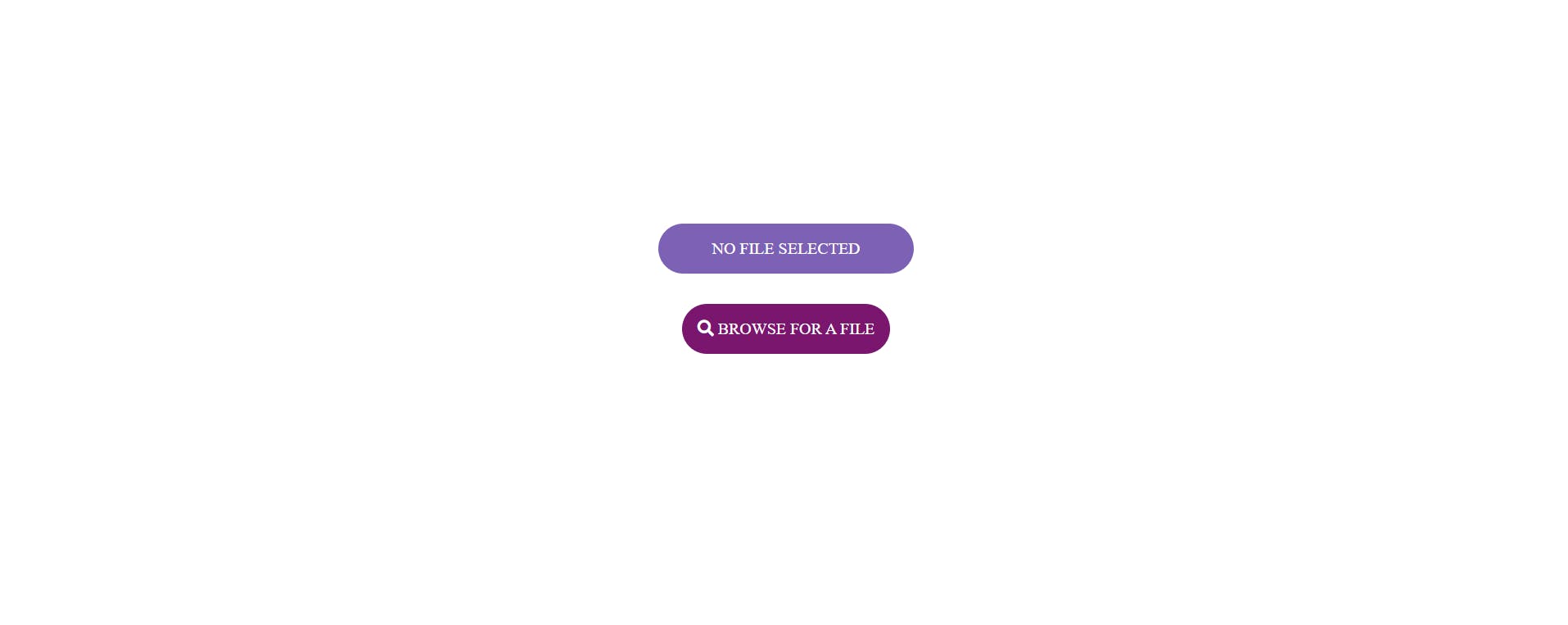
Recently, I was working on a project. One of the requirements was to create a customized file upload button. I had to make something like this:

I thought I'd easily find a detailed tutorial if I search a bit on Google but unfortunately, I didn't. It seems to be quite simple but I had to spend a lot of time to make it.
This article is a detailed tutorial on how to make it :)
Let's get started!
I'm gonna make this a beginner-friendly article, so, first of all, let's start with the basics. Create an HTML file, I've named it Index, you can name it anything. Now create a .css file. I've named it style.css following the convention. Since we're done with the HTML and CSS ones, let's make a .js file now. I've named it script.js, again, following the concention.
Now, set up your main tags such as < !DOCTYPE html >, < head >, < body > etc in your HTML file. Then we will connect our CSS and js file with the HTML file. I'm doing this early on because my experience states that it's better to be early. You might forget to make the connection later and spend hours trying to why your code isn't working🤦♀️
Connecting .css and .js file
Add the following line in the < head > tag of your HTML file to connect with the css file. Make sure that the .css, .html and .js files are all in the same folder.
<link rel="stylesheet" href="style.css">
I'm also gonna add an icon on the browse for a file button. I'll use fontawesome for it. To do so, we gotta connect it. So, add the following link in the < head > tag as well.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
Finally, this is what your < head > tag should look like:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>File Upload Button</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
</head>
Just before < body > tag is closed, add this line to connect the .js file:
<script src="script.js"></script>
HTML Code
Let's play with some divs and classes, shall we?👀
First, make the main div under which all your content will be. Then add a class to it so that styling it is much easier.
<div class="up">
<!-- Code here -->
</div>
From here onwards, I'll start to refer to the divs with their class name.
Now, we have to make 2 more divs inside the "up" div.
One would be where the name of the selected file would be shown. The second div would be for the browse file button.
So, here's the first div:
<div class="fileName">
<a>NO FILE SELECTED</a>
</div>
The text in < a > would be the default text shown. Once the file is selected, its name would be shown in place of this default text (this is what we would use Js and jQuery for).
Here's the second div:
<div class="file-search-button">
<label for="file-upload" class="custom-file-upload">
<i class="fa fa-search"></i> BROWSE FOR A FILE
</label>
<input id="file-upload" type="file"/>
</div>
The < label > tag is for the < input >. We gave the id "file-upload" to the < input >. Then, via using this id, we specified that the label was for this input only. This is a good practice and avoids confusion when you got a lot of < input > and < label > tags inside one < div >. In the < input > tag, we added type="file" to specify that this button can be used to upload anything (any kind of file like.png, .jpeg, .exe, .pdf etc).
" < i class="fa fa-search" >< /i >", by adding this, an icon indicating "search" would be added before our text.
Adding everything up, here's what we will get:
<body>
<div class="up">
<div class="fileName">
<a>NO FILE SELECTED</a>
</div>
<div class="file-search-button">
<label for="file-upload" class="custom-file-upload">
<i class="fa fa-search"></i> BROWSE FOR A FILE
</label>
<input id="file-upload" type="file"/>
</div>
</div>
<script src="script.js"></script>
</body>
So, this is how things look at this point:

CSS Code
It looks quite plain, so let's style this :)
Add all the following code in the style.css file.
First of all, we will style the main div, "up". I want to place it in the center of the page so here's what I'll do:
.up{
margin: 0 auto;
text-align: center ;
margin-top: 200px;
}
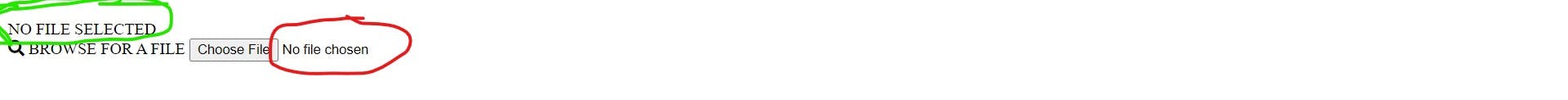
So, here is something really important. Take a look:

The text in the red circle is what is shown by default. Generally, this can't be styled. At least I couldn't do it. I couldn't change its placement and it looked really bad right next to a beautiful button.
I only wanted the text in the green circle to be shown. That text would be later replaced by the name of the file selected.
So, in order to make the text in red disappear, we do the following:
input[type="file"] {
display: none;
}
Since we're done with this, let's style the first div, "fileName".
.fileName{
margin-top: 20px;
color: rgb(255, 255, 255);
display: inline-block;
padding:15px;
border-radius: 25px;
cursor: pointer;
background-color: #737275;
border: none;
width: 220px;
}
Here, we have added some padding and colors, etc to make it look a bit similar in shape and styling to the browse file button.
To make sure, the 1st and second div have some space between them, we'll do this:
.file-search-button{
margin-top: 30px;
}
Now, we'll style the browse file button:
.custom-file-upload {
color: rgb(255, 255, 255);
display: inline-block;
padding:15px;
border-radius: 25px;
cursor: pointer;
background-color: #7a166d;
border: none;
}
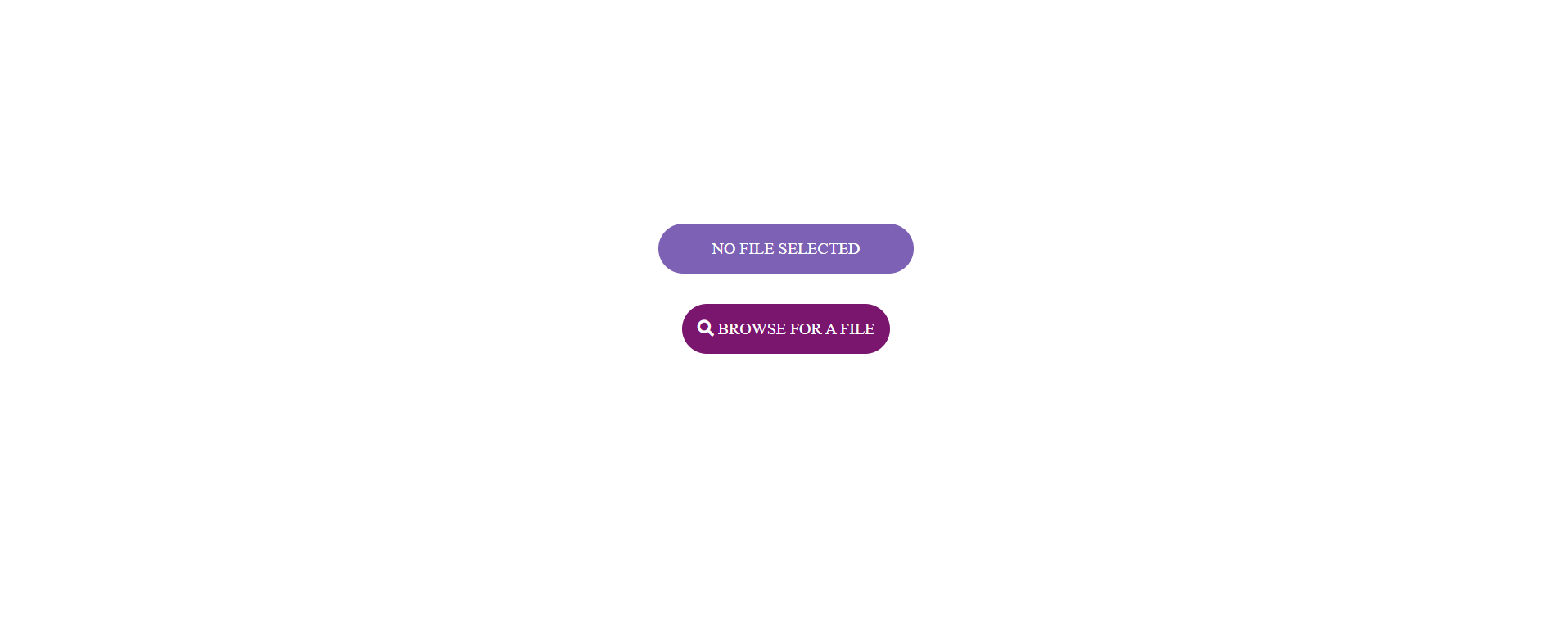
This styling was some pretty basic stuff. Here's how it looks right now:

It's in the middle of the page and with the basic styling we did earlier, looks much better now :)
JavaScript Code
Add the following code in the script.js file.
const fileName = document.querySelector(".fileName");
const fileInput = document.querySelector("input[type=file]");
fileInput.addEventListener("change", function() {
if (this.files && this.files[0]) {
fileName.innerHTML = this.files[0].name;
}
});
It's pretty simple actually. We will first select the "query" via its class. Then we add an event listener that as soon as the button is clicked, the below-defined function would be called. What it does is that as soon as the button is clicked, the user is given the option to select a file. If no file is selected, no change would take place. But if a file is selected, the name would be stored in a variable and replace the default text!
How it works!
Let's see it in action ;)
This is our button:

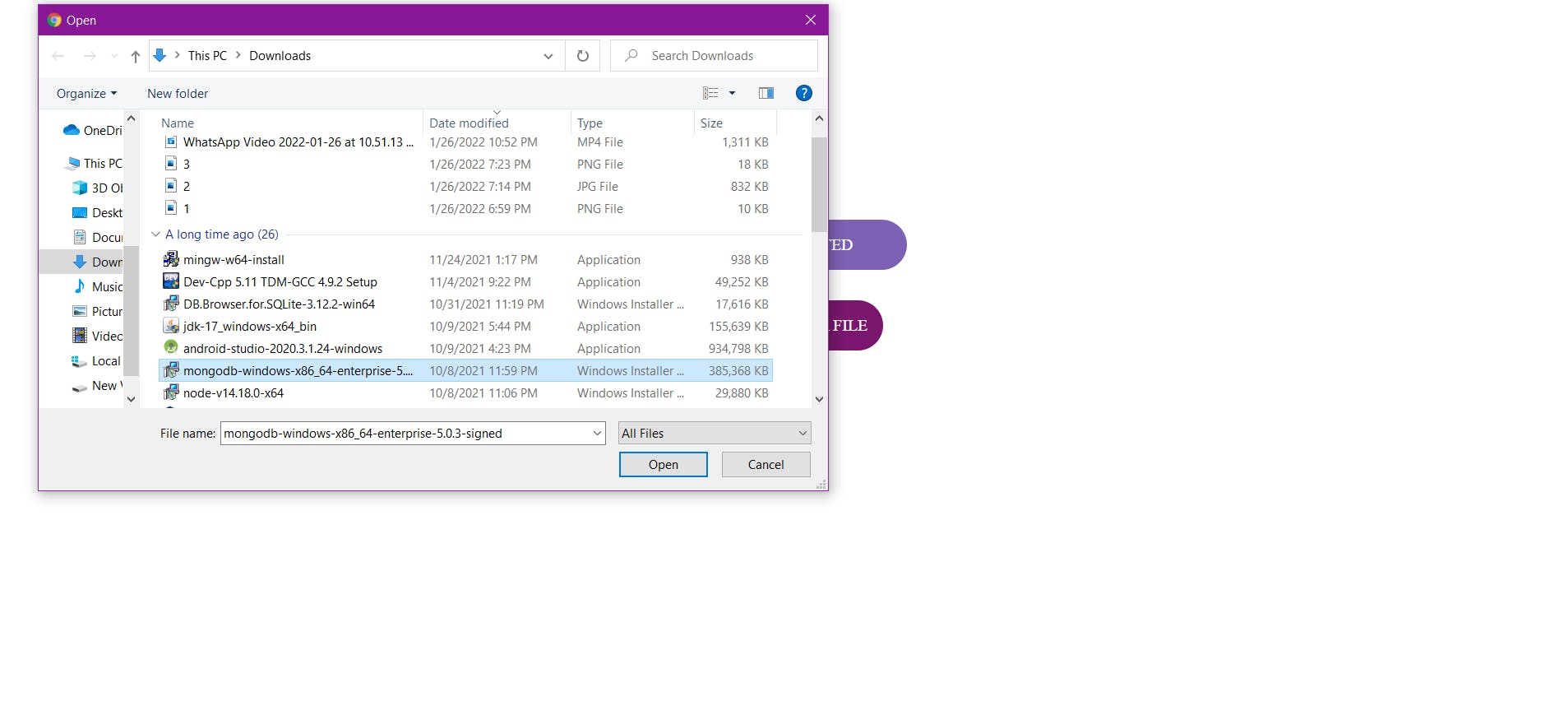
When we click on the browse for a file button, this new window pops up. Select a file now.

And here we can see that it works😆

Full Code
You can either follow along while reading or get the full code from my Github.
Here's the link:
github.com/AyeshaSahar/Web-Development/tree..
Let's connect!
✨ Github
